클래스 활용하기
JavaScript 모듈 시스템에서는 한 모듈(파일)에서 여러 기능(함수, 객체, 클래스 등)을 내보내고 다른 모듈에서 사용할 수 있게 해 줍니다. export 문은 다른 모듈이 사용할 수 있도록 해당 모듈의 일부를 외부로 공개하는 역할을 합니다.
export default
export default는 모듈에서 하나의 "기본" 내보내기를 정의합니다. 한 모듈에서는 단 하나의 default 내보내기만을 가질 수 있습니다. default로 내보낸 기능은 다른 모듈에서 중괄호 없이 가져올(import) 수 있습니다. 이것은 주로 모듈의 "주요" 기능이나 객체를 내보낼 때 사용됩니다.
예시:
// 한 파일에서 기본 내보내기를 정의함
export default Page;// 다른 파일에서 기본 내보내기를 가져옴
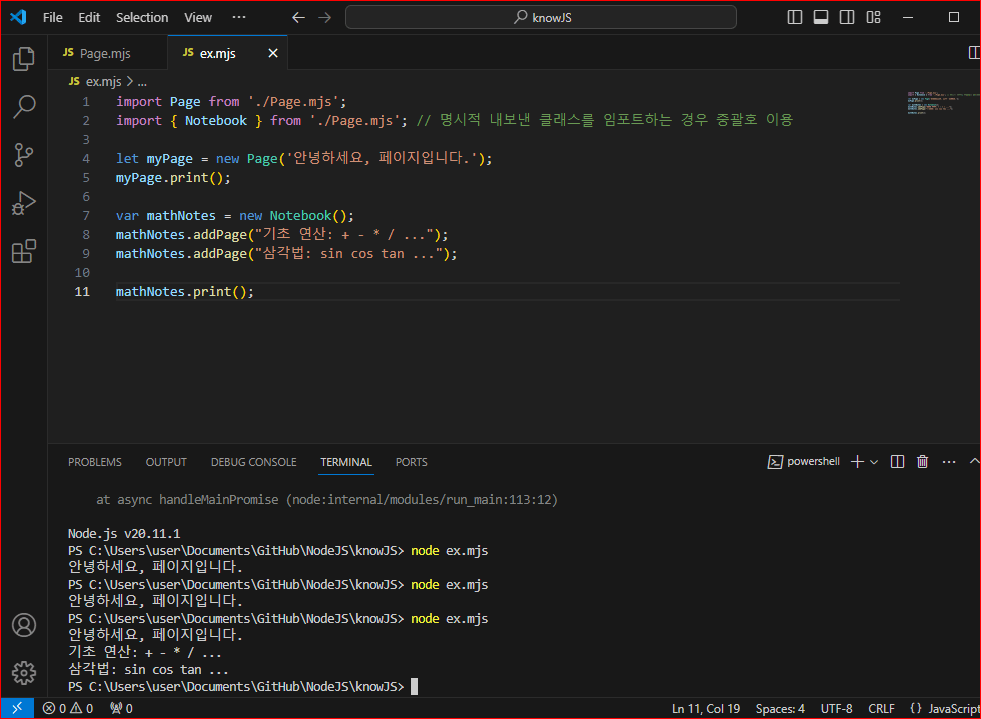
import Page from './Page.mjs';
명시적 내보내기
명시적 내보내기(export)는 하나 이상의 기능을 중괄호 {}를 사용하여 명시적으로 내보냅니다. 이 방식은 모듈에서 여러 기능을 내보낼 때 사용되며, 각 기능은 이름을 가지고 있어야 합니다. 이렇게 내보낸 기능들은 가져올 때도 중괄호를 사용하여 명시적으로 가져와야 합니다.
예시:
// 한 파일에서 여러 기능을 명시적으로 내보냄
export { Notebook };// 다른 파일에서 명시적으로 내보낸 기능을 가져옴
import { Notebook } from './Page.mjs';export default와 명시적 export는 동일한 파일에서 함께 사용할 수 있습니다. 이렇게 함으로써 모듈의 사용자는 필요한 기능을 선택적으로 가져올 수 있고, 모듈은 그에 따른 유연성을 제공할 수 있습니다.

정리
위 코드에서 Page 클래스는 기본 내보내기로서 다른 파일에서 중괄호 없이 가져올 수 있도록 설정되어 있고, Notebook 클래스는 중괄호를 사용하여 가져올 수 있도록 명시적으로 내보내고 있습니다. 이는 사용자가 Page 클래스를 더 자주 사용할 것으로 예상되거나, Page 클래스가 모듈의 주요 기능을 나타내는 경우에 적합한 방식입니다. 반면, Notebook 클래스는 필요에 따라 선택적으로 가져올 수 있도록 설정되어 있습니다.
'컴퓨터과학과' 카테고리의 다른 글
| [Node.js] 클래스 구조에 대한 설명 (1) | 2024.04.11 |
|---|---|
| [Node.js] JavaScript에서 모듈 내보내기(exporting)와 가져오기(importing) (1) | 2024.04.10 |
| [Node.js] Node.js의 ES6 문법에서 확장자에 관하여 (0) | 2024.04.08 |
| [Windows] '파워셸'의 기능과 역할 (0) | 2024.04.07 |
| 마이크로 프런트엔드 (0) | 2024.03.30 |




댓글