반응형
VSCode 확장 프로그램, Live Server
"Live Server"는 로컬 개발 서버를 실행하여 HTML 파일의 변경 사항을 자동으로 브라우저에 반영해 주는 확장 프로그램입니다. 아래는 "Live Server" 확장 프로그램의 주요 기능과 설치 방법에 대한 간단한 가이드입니다.
Live Server 확장 프로그램 사용 가이드
주요 기능
- 실시간 재로드: 파일을 저장할 때마다 브라우저가 자동으로 새로고침됩니다.
- 다중 루트 워크스페이스 지원: 여러 프로젝트를 동시에 작업할 수 있습니다.
- 서버 사이드 페이지 지원: PHP와 같은 서버 사이드 페이지를 지원합니다.
설치 방법
- Visual Studio Code 실행: Visual Studio Code를 실행합니다.
- 확장 프로그램 설치:
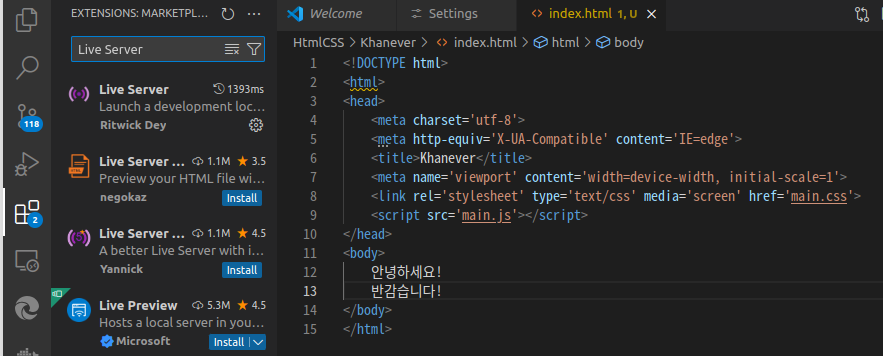
- 왼쪽 사이드바에서 확장 프로그램 아이콘을 클릭합니다.
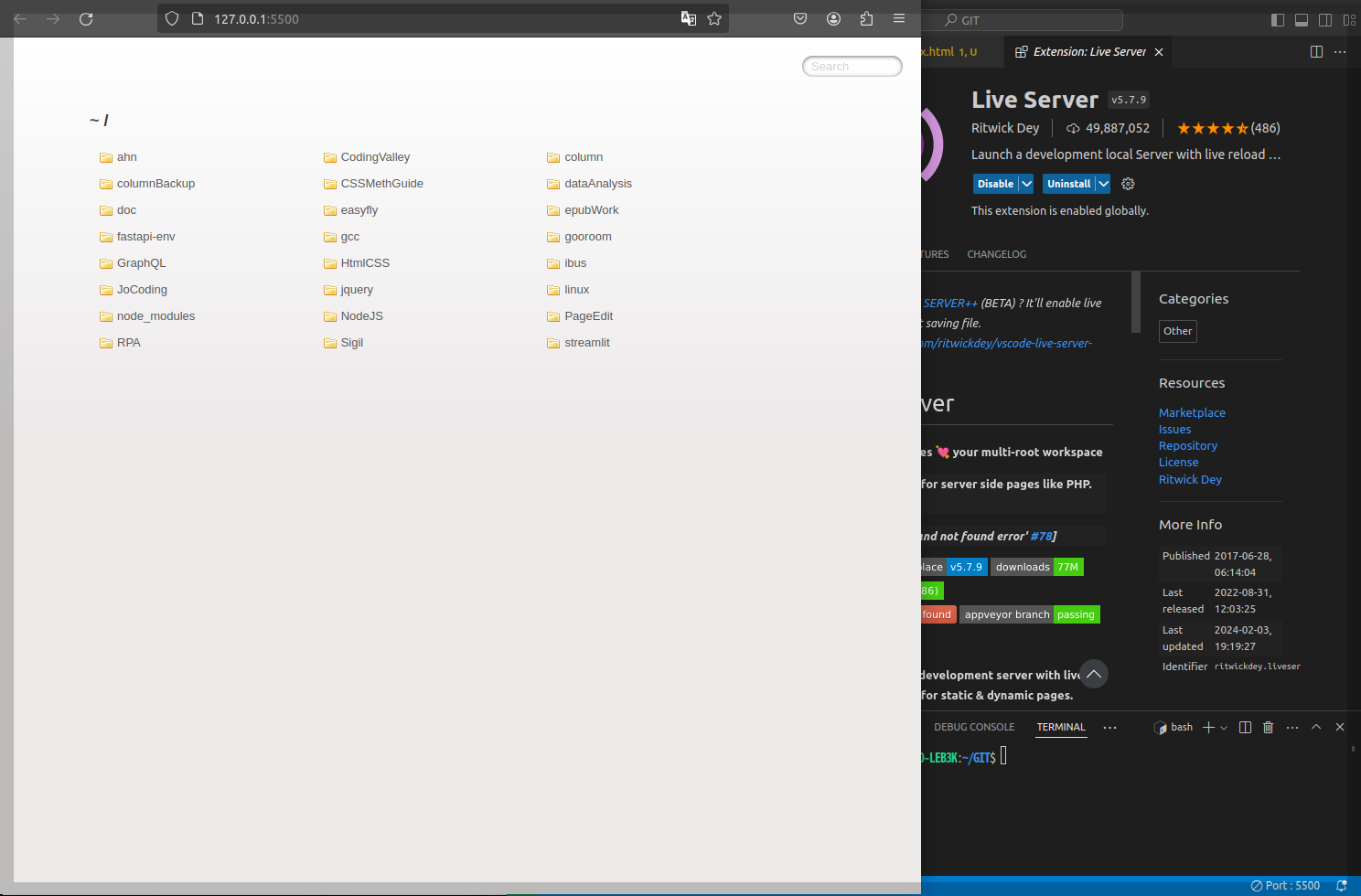
- 검색창에 "Live Server"를 입력하고 검색 결과에서 "Live Server - Ritwick Dey"를 선택합니다.
- "Install" 버튼을 클릭하여 설치합니다.

사용 방법
- 프로젝트 폴더 열기: Visual Studio Code에서 작업할 프로젝트 폴더를 엽니다.
- Live Server 실행:
- 우측 하단의 "Go Live" 버튼을 클릭합니다.
- 또는 파일을 열고 마우스 오른쪽 버튼을 클릭한 후 "Open with Live Server"를 선택합니다.
- 브라우저에서 보기: Live Server가 브라우저에서 자동으로 열리고, 파일 변경 시 자동으로 새로고침됩니다.

팁과 주의사항
- 브라우저 호환성: 대부분의 최신 브라우저와 호환됩니다.
- 설정 변경: 사용자 설정을 통해 포트 번호, 브라우저 설정 등을 변경할 수 있습니다.
- 문제 해결: 확장 프로그램이 제대로 작동하지 않을 경우, 확장 프로그램 페이지의 'Issues' 탭을 참고하여 해결책을 찾아보세요.
"Live Server"는 웹 개발 작업을 더 효율적이고 편리하게 만들어주는 강력한 도구입니다. 이를 통해 실시간으로 변경 사항을 확인하면서 개발할 수 있어 생산성이 크게 향상될 것입니다.
'컴퓨터과학과' 카테고리의 다른 글
| [HTML] Live Server 기본 설정 변경 (0) | 2024.06.20 |
|---|---|
| [HTML] 태그의 속성 (1) | 2024.06.19 |
| [Windows] Windows 11 작업 표시줄 맞춤 (0) | 2024.06.03 |
| 키보드 'Shift'의 인문학적 접근 (1) | 2024.05.23 |
| 버전업된 ChatGPT, '지피티 포 오' (1) | 2024.05.18 |



댓글