반응형
태그의 속성
HTML 태그의 속성은 태그에 추가적인 정보를 제공하거나 태그의 동작을 제어하는 데 사용됩니다. 속성은 태그의 시작 태그에 포함되며, 이름과 값의 쌍으로 이루어져 있습니다. 속성의 값은 항상 따옴표로 감싸야합니다. 아래에서 HTML 속성에 대해 자세히 설명하겠습니다.
HTML 속성의 기본 구조
속성은 태그 내에서 이름과 값의 쌍으로 정의됩니다. 예를 들어, 앵커 태그(<a>)의 href 속성은 링크의 목적지를 지정합니다.
<a href="https://www.example.com">Example 사이트로 이동</a>주요 HTML 속성
- 일반적인 속성
- id: 요소의 고유 식별자를 지정합니다.
<div id="uniqueId">내용</div> - class: 요소의 클래스를 지정하여 스타일링이나 스크립트에서 사용할 수 있습니다.
<p class="paragraph">단락 텍스트</p> - style: 요소에 직접 스타일을 적용합니다.
<p style="color:blue;">파란색 텍스트</p> - title: 요소에 마우스를 올렸을 때 툴팁으로 표시될 텍스트를 지정합니다.
<button title="이 버튼을 클릭하세요">버튼</button>
- id: 요소의 고유 식별자를 지정합니다.
- 폼 속성
- type: 입력 요소의 타입을 지정합니다.
<input type="text"> - value: 입력 요소의 기본 값을 설정합니다.
<input type="text" value="기본 값"> - name: 입력 요소의 이름을 지정합니다. 폼 데이터를 제출할 때 사용됩니다.
<input type="text" name="username"> - placeholder: 입력 필드에 힌트를 제공하는 텍스트를 표시합니다.
<input type="text" placeholder="사용자 이름 입력">
- type: 입력 요소의 타입을 지정합니다.
- 링크 및 이미지 속성
- href: 링크의 목적지를 지정합니다.
<a href="https://www.example.com">Example 사이트로 이동</a> - src: 이미지의 소스(URL)를 지정합니다.
<img src="image.jpg" alt="이미지 설명"> - alt: 이미지가 로드되지 않을 때 표시될 대체 텍스트를 지정합니다.
<img src="image.jpg" alt="이미지 설명">
- href: 링크의 목적지를 지정합니다.
- 이벤트 속성
- onclick: 요소를 클릭할 때 실행될 JavaScript 코드를 지정합니다.
<button onclick="alert('버튼 클릭!')">클릭</button> - onmouseover: 요소 위에 마우스를 올릴 때 실행될 JavaScript 코드를 지정합니다.
<p onmouseover="this.style.color='red';">마우스 오버 텍스트</p>
- onclick: 요소를 클릭할 때 실행될 JavaScript 코드를 지정합니다.
글로벌 속성(Global Attributes)
모든 HTML 요소에 적용될 수 있는 몇 가지 속성이 있습니다. 이러한 속성들은 "글로벌 속성"으로 불리며, 어떤 HTML 태그에도 사용할 수 있습니다.
- accesskey: 요소에 접근하기 위한 키보드 단축키를 지정합니다.
<button accesskey="s">단축키 버튼</button> - hidden: 요소를 숨깁니다.
<div hidden>이 내용은 숨겨져 있습니다.</div> - tabindex: 요소의 탭 순서를 지정합니다.
<input type="text" tabindex="1">
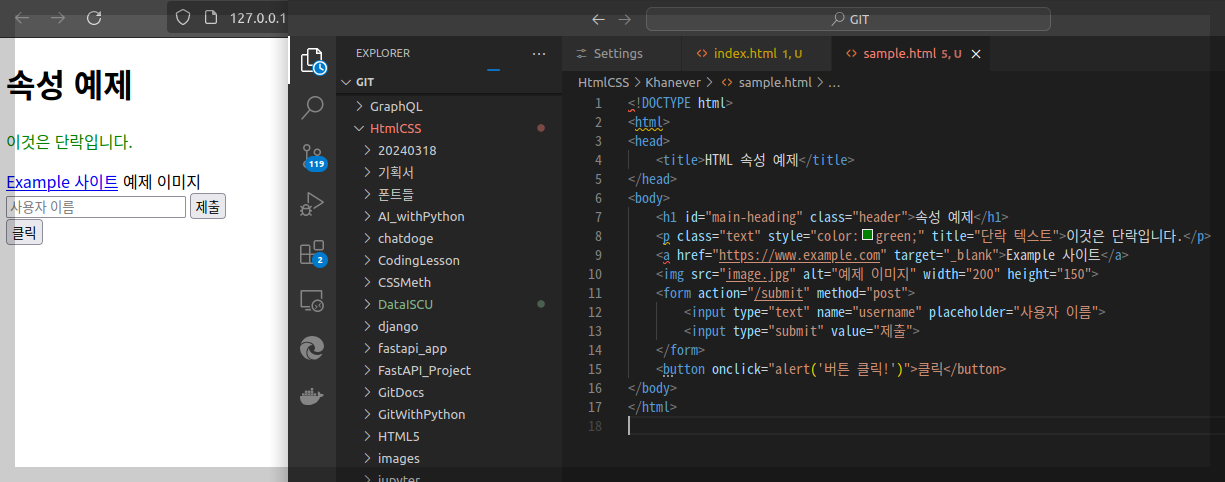
예제
아래는 여러 속성을 사용한 예제 HTML 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML 속성 예제</title>
</head>
<body>
<h1 id="main-heading" class="header">속성 예제</h1>
<p class="text" style="color:green;" title="단락 텍스트">이것은 단락입니다.</p>
<a href="https://www.example.com" target="_blank">Example 사이트</a>
<img src="image.jpg" alt="예제 이미지" width="200" height="150">
<form action="/submit" method="post">
<input type="text" name="username" placeholder="사용자 이름">
<input type="submit" value="제출">
</form>
<button onclick="alert('버튼 클릭!')">클릭</button>
</body>
</html>
결론
HTML 속성은 태그에 추가 정보를 제공하거나 동작을 제어하는 중요한 역할을 합니다. 다양한 속성을 사용하여 웹 페이지의 요소들을 더 세밀하게 제어하고, 사용자의 상호작용을 유도할 수 있습니다. 속성에 대한 이해는 웹 개발에 있어 기본적이지만 매우 중요한 부분입니다.
'컴퓨터과학과' 카테고리의 다른 글
| DOSBox와 NASM으로 기계어 체험 (0) | 2024.06.20 |
|---|---|
| [HTML] Live Server 기본 설정 변경 (0) | 2024.06.20 |
| [HTML] VSCode 확장 프로그램, Live Server (0) | 2024.06.19 |
| [Windows] Windows 11 작업 표시줄 맞춤 (0) | 2024.06.03 |
| 키보드 'Shift'의 인문학적 접근 (1) | 2024.05.23 |



댓글